
Tabella Codici Colore RAL Art Materials Color
Aggiornato il 16 dicembre 2020 Cosa sapere Chrome: fai clic con il pulsante destro del mouse su uno spazio vuoto della pagina e scegli Visualizza sorgente pagina . Evidenzia il codice, quindi copia e incolla in un file di testo. Firefox: dalla barra dei menu, scegli Strumenti > Sviluppatore Web > Origine pagina .

Come creare un sito Web HTML Salvatore Aranzulla
BlueGriffon: basato sul motore di rendering di Firefox, BlueGriffon è un popolare editor WYSIWYG che supporta la modifica del codice sorgente HTML e CSS. vi aiuta anche a lavorare con standard web come WAI-ARIA. HTML Notepad: un editor scaricabile creato per funzionare con documenti strutturati.

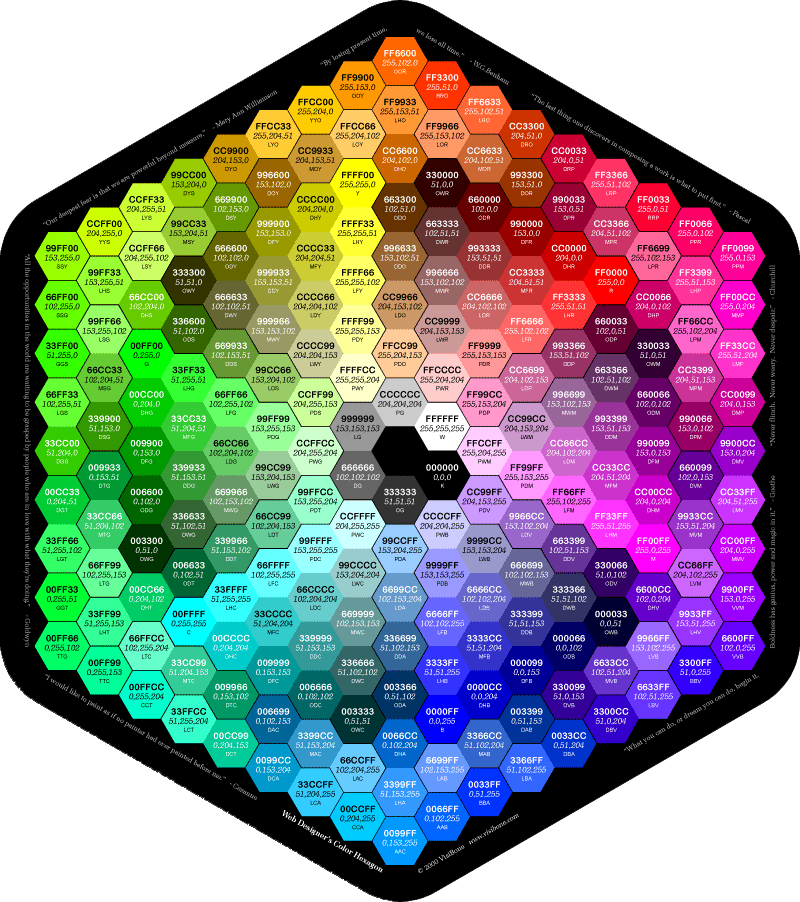
Vita Da Vivere trucchi e curiosità Tabella codici colori HTML
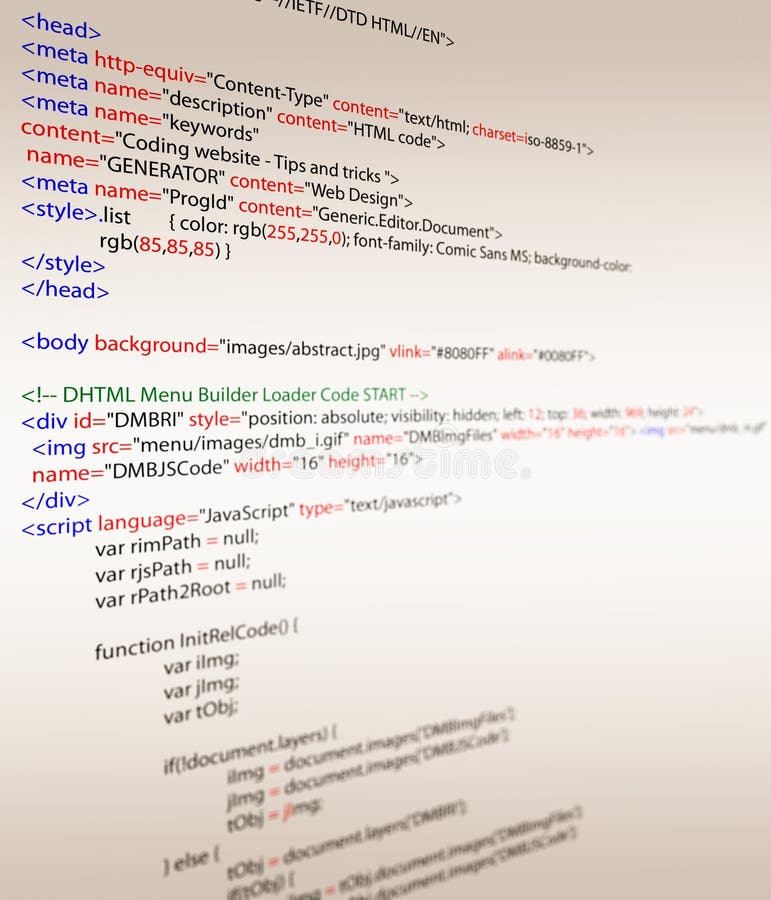
L'HTML fornisce la struttura dei siti web. In quest'articolo, vedremo alcuni esempi di come utilizzare la sintassi HTML per costruire siti web e alcuni esempi riguardanti le caratteristiche del nuovo HTML5. L'attributo href negli elementi a L'attributo href fa riferimento a una destinazione indicata da un link. L'elemento è.

Punto Di Vista Del Browser Di Codice Del HTML Di Web Site Su Priorità
Da questa pagina puoi scaricare il template Green Portal Style. Il file zip contiene tutti i file necessari (HTML, CSS e immagini) per creare le tue pagine web. Download. Recensito il 01/01/2010. 2.574 click.

Loving Books 5 Blog codes I codici utili per migliorare il nostro blog!
1. Cane HTML HTML Dog ha un'offerta di tutorial, tecniche, riferimenti ed esempi di codice HTML. Offrono anche CSS e JavaScript, che è un ulteriore vantaggio se sei uno sviluppatore web. HTML Dog utilizza HTML5 in modo da ottenere informazioni aggiornate. I loro esempi HTML coprono tutti i tipi di sintassi con dimostrazioni per ciascuno.

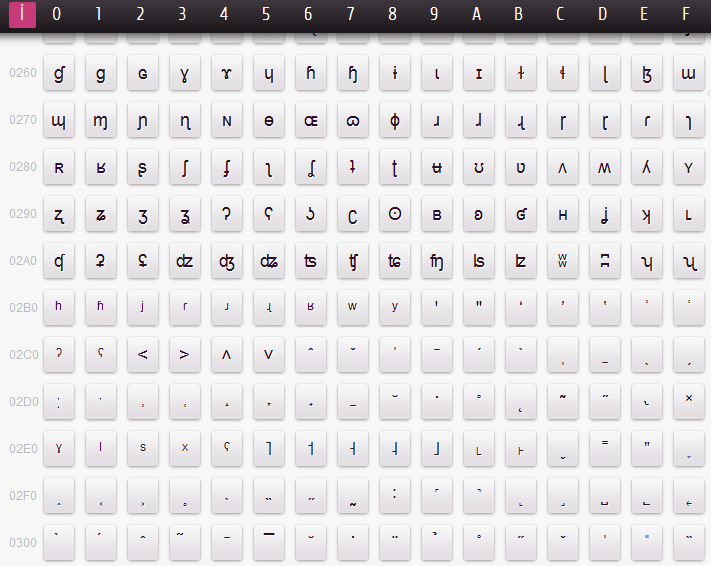
TABELLA CARATTERI UNICODE DA COPIARE E INCOLLARE SU WORD FACEBOOK E
Ordinamento Modello di sito Web a tema a pagina singola HTML5 gratuito da RockThemes Sappiamo quanto sia importante scegliere un template perfettamente adatto al tuo sito web aziendale. Il sito web sarà il tuo strumento pubblicitario, biglietto da visita e luogo in cui potrai. Download: 25.110 Supporto: 4.2/5 Gratis Dettagli Live Demo
Fitfab Tabella Codice Ascii 8 Bit
Html caselle di selezione e codice da copiare ed incollare Esempi vari, codici pronti e piccole cose per i meno esperti HTML caselle di selezione: in queste pagine troverete alcune parti di programma html già pronte da copiare ed incollare sulle vostre pagine, che potrete modificare a seconda delle vostre esigenze. HTML Casella di selezione

Pro Codici YouTube
La sintassi per inserire i codici (che prendono il nome di entità HTML) è sempre & [entità]; Per cercare un carattere speciale puoi anche utilizzare la funzione di ricerca del tuo browser, di solito attivabile premendo Ctrl+F su PC o Cmd+F su Mac, ma non dirlo in giro! 😉 Pssst.

Coding Didatech Modelli pixel art, Ricamo crewel, Pixel art
Il CSS può essere utilizzato per creare incredibili effetti 3D. Ecco un effetto 3D: 6. Uccello che sonnecchia. Dozen Bird di Peter Klein ( @pmk ). Semplice stilisticamente e con la giusta quantità di animazione questo uccello sonnecchiante da l'illusione della vita. 7. Bordo animanto in CSS.

Dal coding alla pixel art Pixel art, Scuola, Le idee della scuola
Dynamic Drive ha molti incredibili script HTML dinamici. Quackit offre un codice HTML interessante. Ti abbiamo mostrato otto fantastici codici HTML che puoi copiare per migliorare il tuo sito web. Sebbene diversi, sono tutti facili da implementare fintanto che conosci le tecniche di codifica HTML di base.

Pin su edu
esempio_1.html: pagina semplice (divisione in header e body, titolo, sfondo, liste ed indentature) relativo codice commentato: esempio_2.html: le immagini in html: relativo codice commentato: esempio_3.html: uso di tabelle. Esempio di un contatore: relativo codice commentato: esempio_4.html: un indice con riferimenti ad ancore interne alla.

Tabella dei codici utilizzabili nel modello F24 EP e [PDF Document]
Modelli di siti HTML. I modelli di sito solitamente forniti come modelli HTML CSS si adattano perfettamente a vari argomenti come un modello di agenzia immobiliare e il portfolio di pagine HTML gratuito di un'agenzia creativa. Può anche essere un modello di sito Web per cibo, moda, social media o modello di sito Web di consulenza.

Codici Sintopia Wiki Fandom
Riassumendo, per creare un campo di input di testo in HTML, è necessario almeno: Un elemento , che in genere va all'interno di un elemento